Core Web Vitals: Qué son, cómo Medirlos y Monitorearlos

Google ha estado diciendo durante mucho tiempo que su objetivo principal es mejorar Internet en términos de aumentar la calidad de los sitios web y el contenido publicado en ellos.
Esto encaja con los objetivos comerciales típicos (no tan ampliamente anunciados), es decir, maximizar los ingresos generados por un motor de búsqueda. Cuanto mejor sea la calidad de los resultados de búsqueda proporcionados a los usuarios, más clics. Y la calidad de los resultados nunca será superior a la calidad de las mejores páginas y contenidos disponibles para una consulta determinada.
Al ocupar la posición de motor de búsqueda número uno en la mayoría de los países del mundo y al revelar públicamente los factores de clasificación seleccionados, Google tiene una influencia real en los editores que necesitan optimizar sus sitios para estos factores.
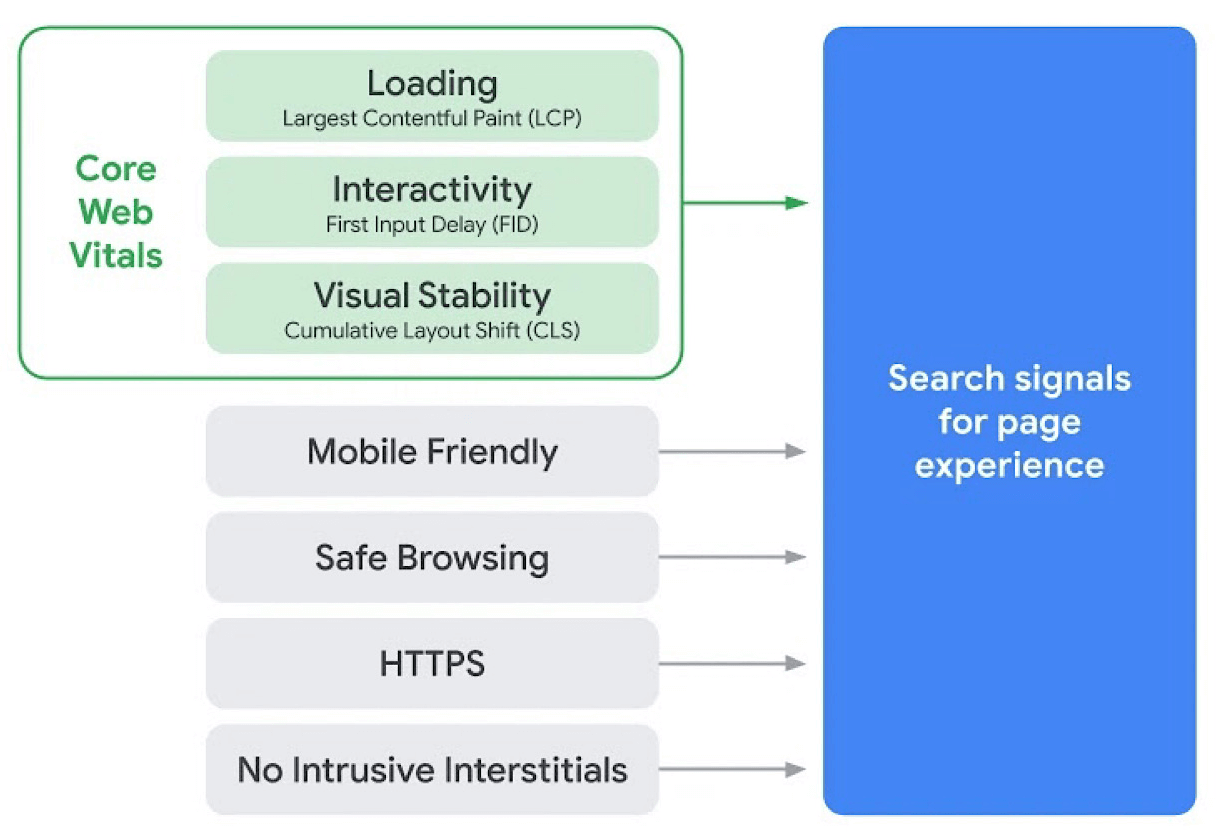
Page Experience Signals
El enfoque en el usuario y su “satisfacción” con los resultados de búsqueda y lo que encontraron en una página cuando hicieron clic en uno de los resultados principales ha obligado a Google a ir más allá de evaluar solo el contenido y a interesarse en la experiencia del usuario.
Page Experience Signals representan un conjunto de factores, no relacionados con la calidad del contenido, utilizados por Google para evaluar sitios web para UX.

Estos Factores son:
- Cargando (Loading)
- Interactividad (Interactivity)
- Estabilidad Visual (Visual stability)
- Facilidad de uso en dispositivos móviles (Mobile friendliness)
- Navegación segura (Safe browsing)
- HTTPS (cifrado de conexión)
- No usar características intrusivas (No Intrusive Interstitials)
Los primeros tres de estos factores son los Core Web Vitals y se unió a los otros cuatro (ya en uso antes) para convertirse en factores de clasificación en mayo de 2021.
¿Qué son Core Web Vitals?
Core Web Vitals no son solo una definición genérica de los factores UX que Google ahora considerará al evaluar sitios web.
También son un conjunto de métricas específicas con detalles sobre cómo se medirán y qué niveles de valores se consideran buenos, que requieren mejoras y malos.
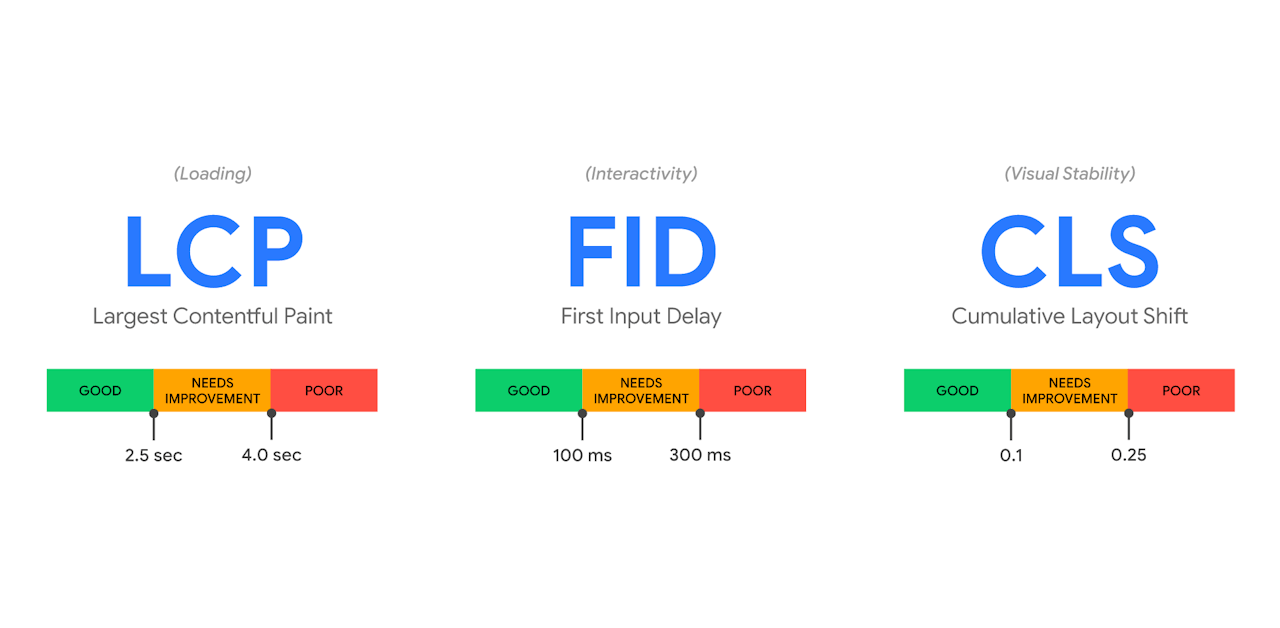
Cargando: Largest Contentful Paint (LCP)
El tiempo total de carga de un sitio web no representa un valor universalmente confiable en términos de experiencia del usuario, ya que a menudo la mayor parte de la página se encuentra en el área BelowTheFold, que es invisible sin desplazarse.
El indicador LCP mide la velocidad de carga percibida de una página. Su valor es el tiempo necesario para cargar el elemento gráfico o bloque de texto más grande dentro de la sección mostrada de la página (AboveTheFold).
Evaluación de la puntuación LCP
- Buena puntuación LCP: menos de 2,5 segundos
- Puntuación LCP que requiere mejora: entre 2,5 y 4 segundos
- Mala puntuación de LCP: más de 4 segundos.
Optimizando una página para LCP
Las siguientes tareas de optimización afectan las puntuaciones de LCP:
- optimizar el tiempo de respuesta del servidor
- optimizando imágenes
- optimizando fuentes
- optimizar estilos CSS.
Más acerca de la optimización de LCP
Interactividad: First Input Delay (FID)
Cargar y mostrar un sitio web es una cosa, prepararlo para que funcione es otra cuestión.
FID, al igual que LCP, está relacionado con la velocidad de un sitio web. Mide el tiempo que tarda una página en responder a una acción realizada por un usuario, como hacer clic en un enlace o botón.
Evaluación del puntaje FID
- Buena puntuación FID: menos de 100 milisegundos
- Puntuación FID que requiere mejora: entre 100 y 300 milisegundos
- Mala puntuación FID: más de 300 milisegundos.
Optimizando una página para FID
Acciones para reducir el valor de FID:
- reducir el impacto del código de los servicios externos
- reducir el tiempo de ejecución del código JavaScript
- reducir el número de solicitudes al servidor y el volumen total de transferencia.
Más sobre la optimización de FID
Algunas herramientas (por ejemplo, Chrome DevTools y Lighthouse) ofrecen un valor de Total Blocking Time (TBT) en lugar de FID.
Estabilidad visual: Cumulative Layout Shift (CLS)
Seguramente conoce la situación extremadamente molesta en la que quiere hacer clic en una opción en un menú, mueve el cursor y, justo antes de presionar el botón, la barra de menú se mueve hacia abajo y aparece un gran banner en su lugar para “robar” el clic.
CLS es un concepto para medir el valor total (número y volumen) de dicho desplazamiento de elementos de página mientras la página se carga y muestra.
Evaluación de la puntuación CLS
- Buena puntuación CLS: por debajo de 0,1
- Puntuación CLS que requiere mejora: un valor entre 0,1 y 0,25
- Mala puntuación CLS: superior a 0,25
Optimizando un sitio web para CLS
Acciones para reducir los valores de FID:
- incluyendo dimensiones de imágenes y objetos de video en HTML
- reservando espacio con CSS para cargar elementos
- evitando colocar contenido por encima del contenido existente
- evitando animaciones que cambian la posición de los objetos.
Más sobre la optimización de CLS
Datos de laboratorio frente a datos de sampo
Core Web Vitals de la Web de cada sitio web tienen dos fuentes de datos:
- datos de laboratorio (lab data) – mediciones realizadas con herramientas especializadas;
- datos de campo (field data) – recopilados durante las visitas de usuarios reales con el navegador Chrome.
Los datos de laboratorio se pueden medir con el navegador Chrome, las aplicaciones web Page Speed Insights, Web.dev, WebPageTest (ver más abajo), o realizando la medición usted mismo, utilizando el código abierto proporcionado por Google.
Por otro lado, los datos de campo recopilados por Google, específicamente, un promedio móvil de los últimos 28 días, se pueden obtener de la API de informes de UX de Chrome, ya sea conectándose usted mismo o utilizando Page Speed Insights, la Consola de Búsqueda o la Herramienta de API CrUX.
¿Cómo medir Core Web Vitals?
Google, al presentar los Core Web Vitals, proporcionó documentación completa y un conjunto de herramientas para analizar de forma independiente LCP, FID y CLS. Además, Google también proporcionó acceso gratuito a los datos de campo recopilados durante las visitas de miles de usuarios del navegador Chrome.

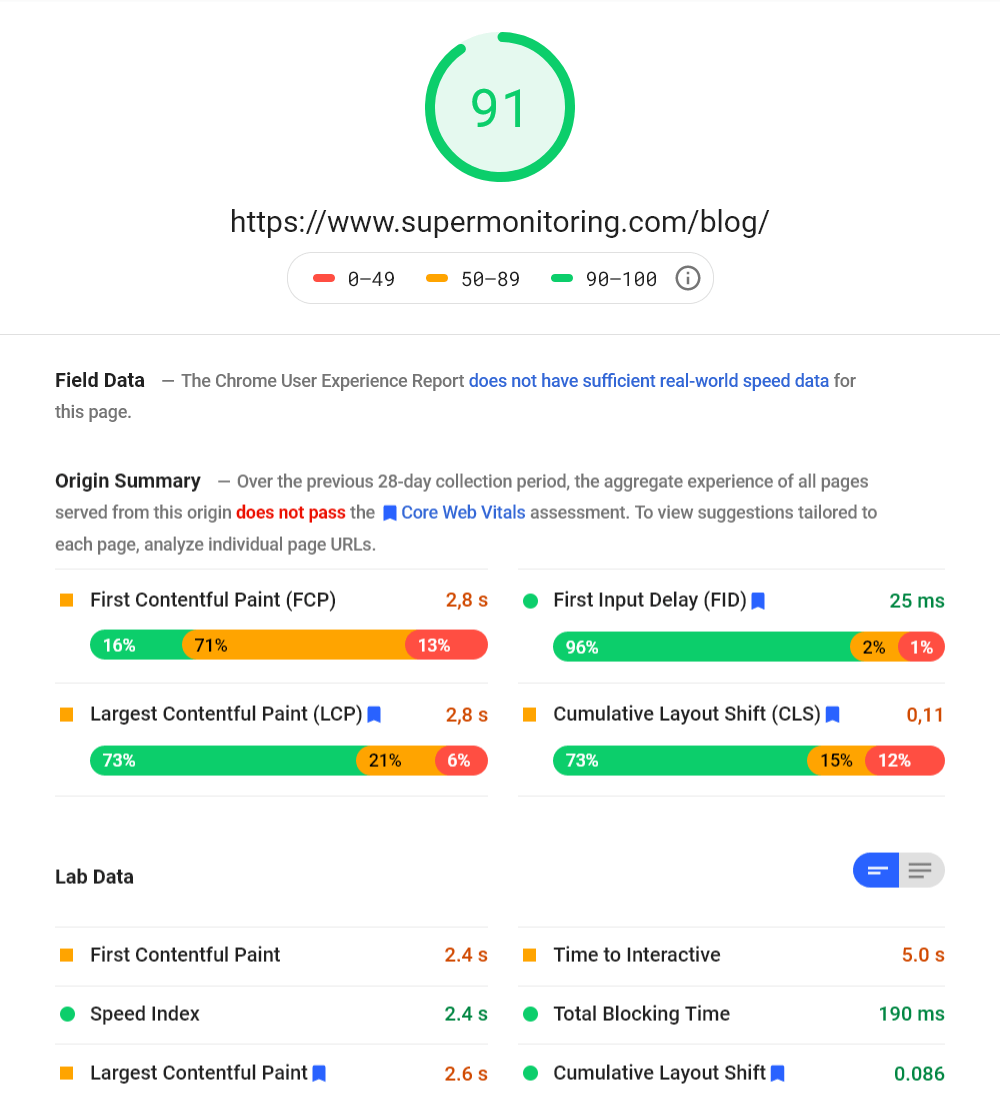
Page Speed Insights (Web)
En diciembre de 2020, la conocida herramienta Page Speed Insights comenzó a mostrar datos de campo de Core Web Vitals de la API de informes de Chrome UX, además de datos basados en Lighthouse. Por supuesto, solo para aquellas páginas para las que se ha recopilado una cantidad significativa de datos.


Web.dev (Web)
También web.dev, que es una especie de extensión de Page Speed Insights, comenzó a incluir Core Web Vitals. Sin embargo, estos son solo datos de laboratorio, es decir, medidos durante las pruebas, desde el servidor Web.dev.

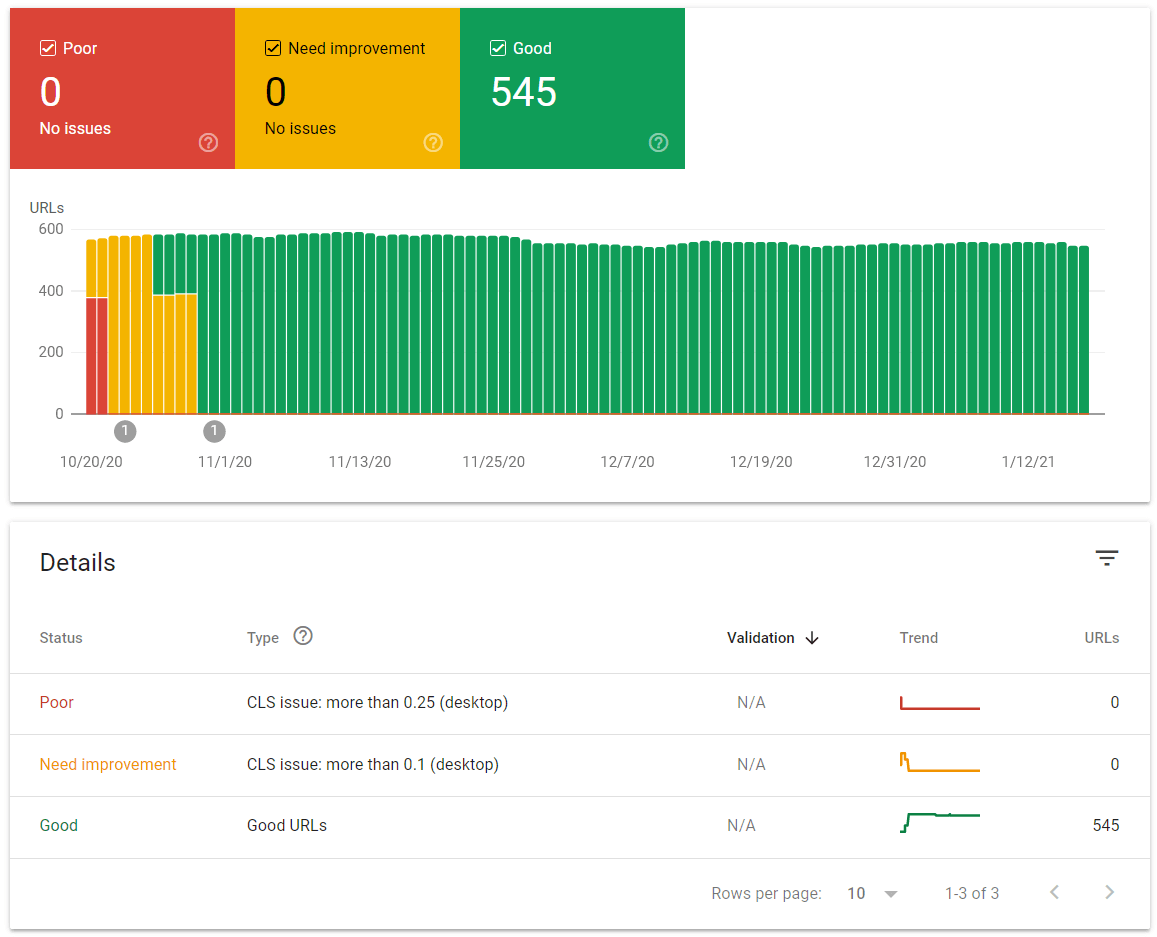
Search Console

Desde la perspectiva del propietario de un sitio web, parece que la aparición de los datos de Elementos Fundamentales de la Web en la Consola de Búsqueda de Google ha sido muy útil. En la sección “Mejoras”> “Métricas web principales”, comenzaron a aparecer los resultados de las mediciones de campo LCP, FID y CLS. Además, los usuarios comenzaron a recibir alertas cuando hay problemas con sus valores.

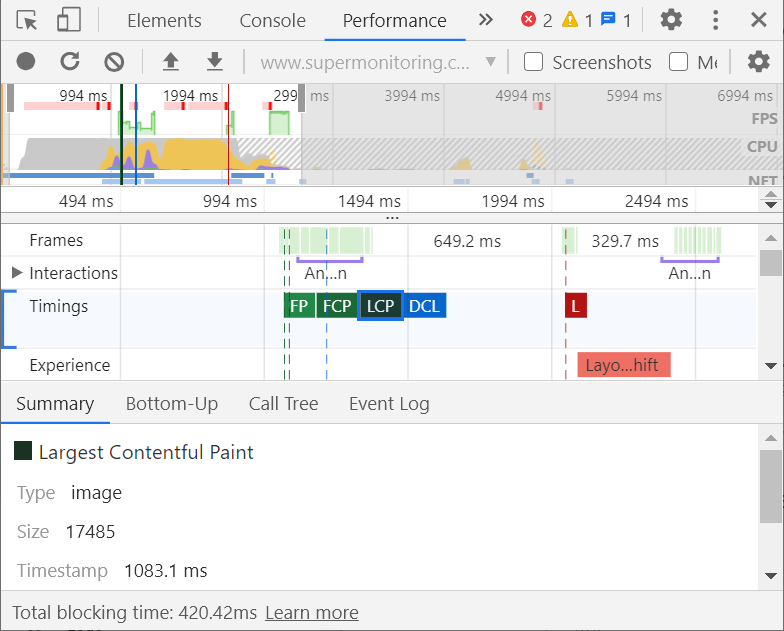
Chrome DevTools (buscador)

Si en el navegador Chrome presione F12 (habilite DevTools) y luego cambie la pestaña a “Performance”, obtendrá acceso a los resultados detallados del análisis del rendimiento del sitio, incluidos Core Web Vitals. En la sección “Experience” encontrará información sobre los cambios de diseño (CLS) y en la sección “Timings” el valor de LCP. Por último, TBT se muestra en el pie de página del informe.

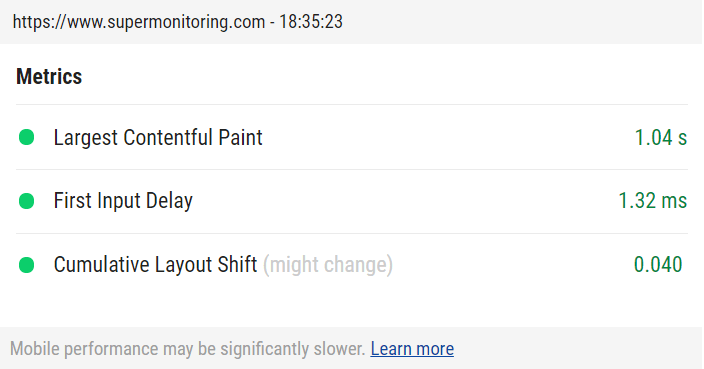
Plugin para Chrome Web Vitals (complemento del navegador)

El Web Vitals plugin para Chrome simplifica la forma en que se muestran los valores LCP, FID y CLS medidos por el navegador. Muestra los valores medidos de estas tres métricas, simplemente, coloreados en consecuencia, dependiendo de su calificación.

Lighthouse (para desarrolladores)

Lighthouse es una herramienta profesional para desarrolladores que analiza el rendimiento del sitio web, utilizada entre otros por Google Page Speed y Web.dev antes mencionados. Está disponible como un open-source paquete así como como complementos para Chrome y Firefox.
Google Lighthouse mide LCP, CLS y el TBT antes mencionado, correlacionado con FID.
Chrome UX Report API (para desarrolladores)

La API para Chrome UX Report (CrUX) mencionada anteriormente brinda a los desarrolladores acceso a los resultados de miles de mediciones tomadas durante las visitas reales al sitio con el navegador Chrome. Complementar los datos de laboratorio con datos de campo proporciona una imagen bastante completa de la calificación de UX de un sitio web a los “ojos” de Google.
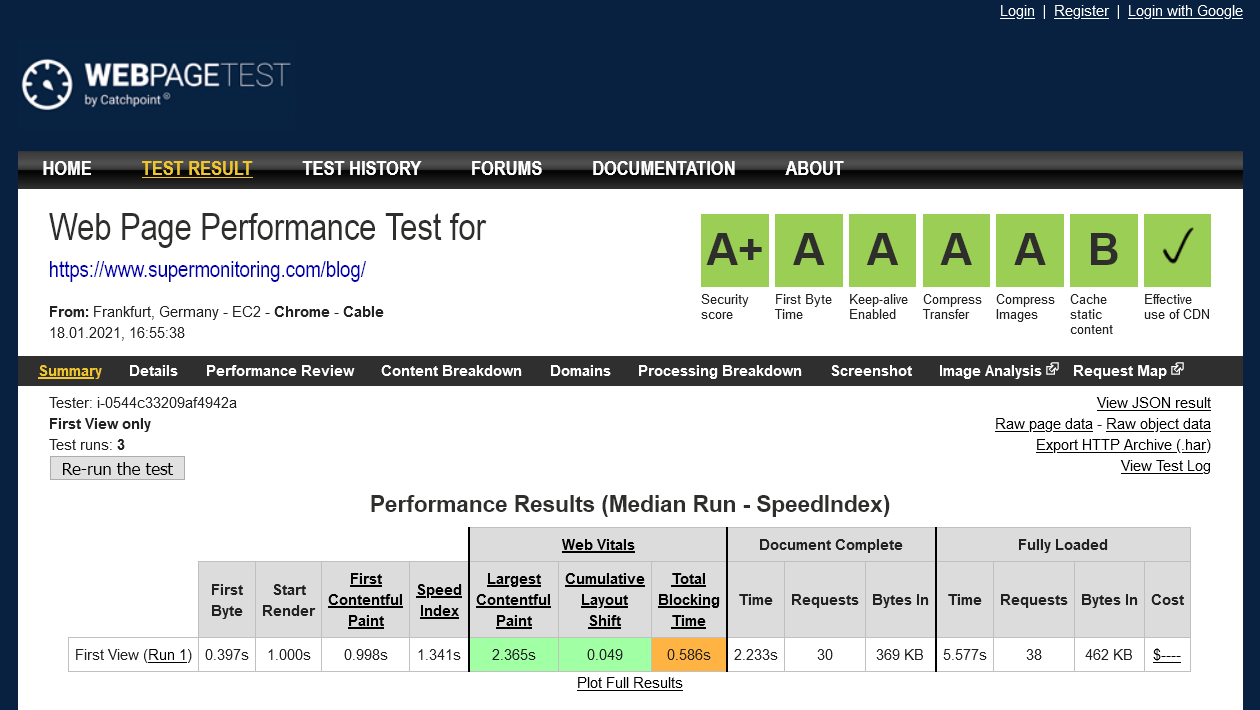
WebPageTest (Web)

La principal herramienta independiente de análisis de rendimiento web, WebPageTest, adquirida en septiembre de 2020 por Catchpoint, comenzó a medir Core Web Vitals en diciembre de 2020. Además de mostrar los valores medidos de LCP, TBT y CLS, WebPageTest proporciona “Filmstrip View”, una vista previa animada de carga de página con la opción de resaltar cambios de diseño.

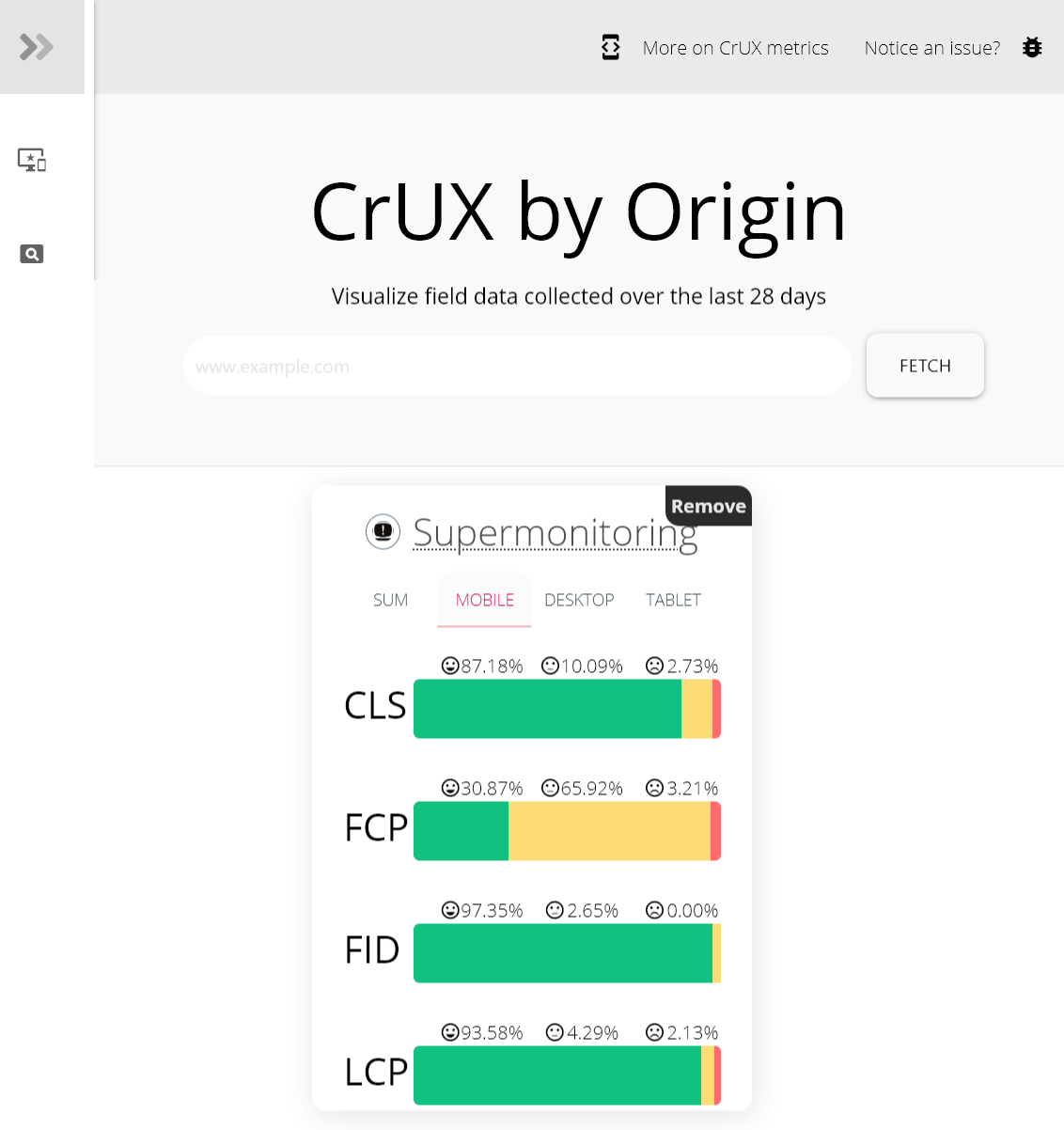
CrUX API Tool (Web)

La forma más rápida de obtener una vista previa de los valores de datos de campo de Elementos Fundamentales de la actuales para cualquier sitio web es utilizar la herramienta CrUX API Tool. Es una herramienta sencilla que descarga y muestra datos de la API de informes de UX de Chrome.

Layout Shift GIF Generator (Web)

A finales de julio de 2020, Chris Johnson lanzó esta herramienta llamada „Layout Shift GIF Generator” para visualizar cambios de diseño (CLS) con un GIF animado. Las animaciones se generan tanto para escritorio como para dispositivos móviles. La herramienta también está disponible como un paquete de un paquete de open-source.


Monitorizando los Core Web Vitals
Para un seguimiento constante de LCP, FID y CLS, la herramienta más útil es la Consola de Búsqueda de Google. Muestra los datos reales de Core Web Vitals en forma de gráficos y proporciona alertas cuando los valores de los indicadores se deterioran.
Google Analytics

Sin embargo, los Core Web Vitals también se puede monitorear usando Google Analytics. Esto se logra con la biblioteca web-vitals, que debe cargar en el sitio monitoreado y luego asegurarse de que los resultados se envíen a Google Analytics.
Aquí se muestran instrucciones detalladas para diferentes versiones de GA: analytics.js, gtag.js y Google Tag Manager.
Web Vitals Report
La revisión de los Core Web Vitals recopilados en Google Analytics se puede simplificar con la aplicación Web Vitals Report, también disponible como un paquete de código abierto.



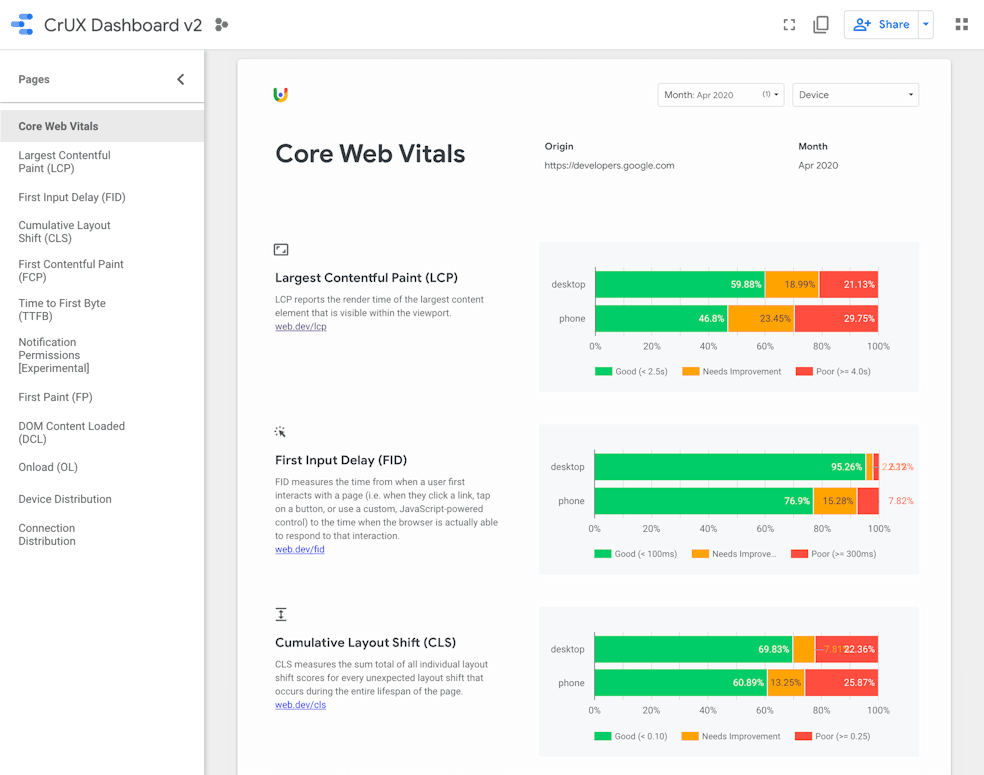
Google Data Studio
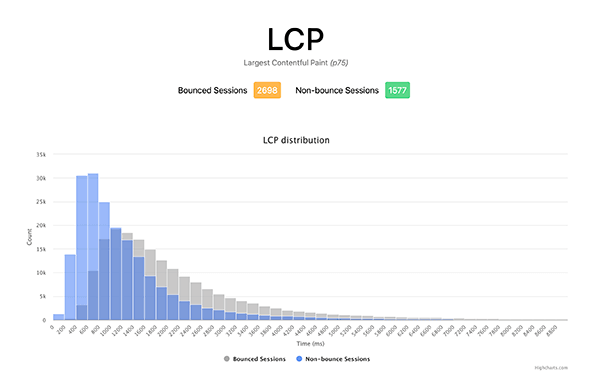
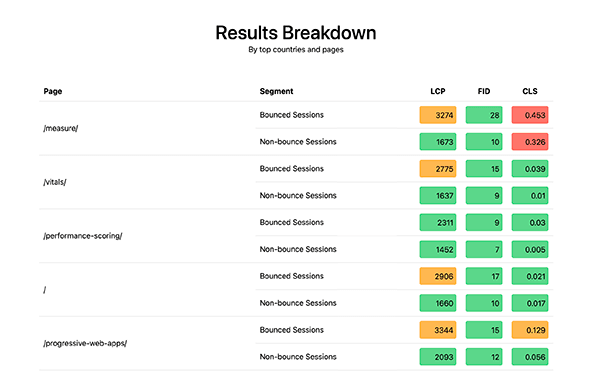
Los datos de campo disponibles a través de la API de Informes de Chrome UX se pueden vincular a Google Data Studio, creando un panel personalizado. Rick Viscomi ha elaborado instrucciones detalladas sobre cómo hacer esto.

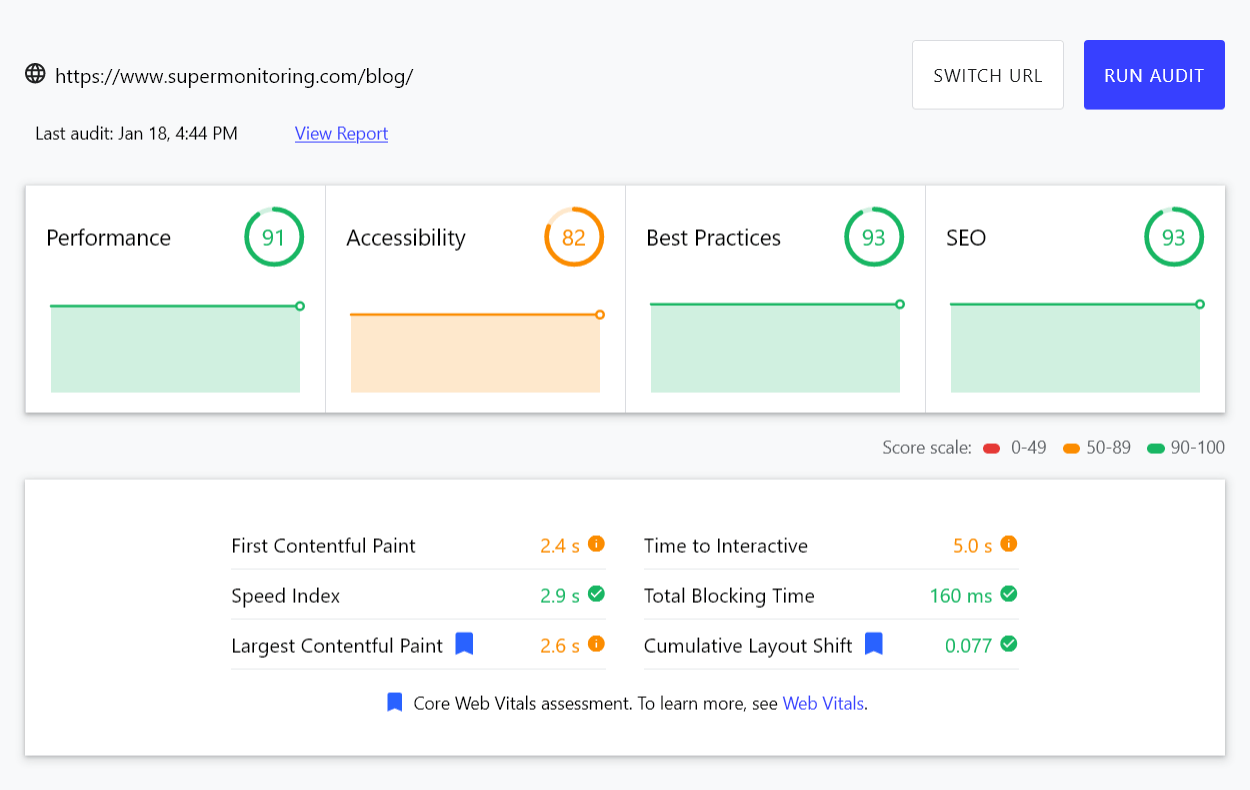
Super Monitoring
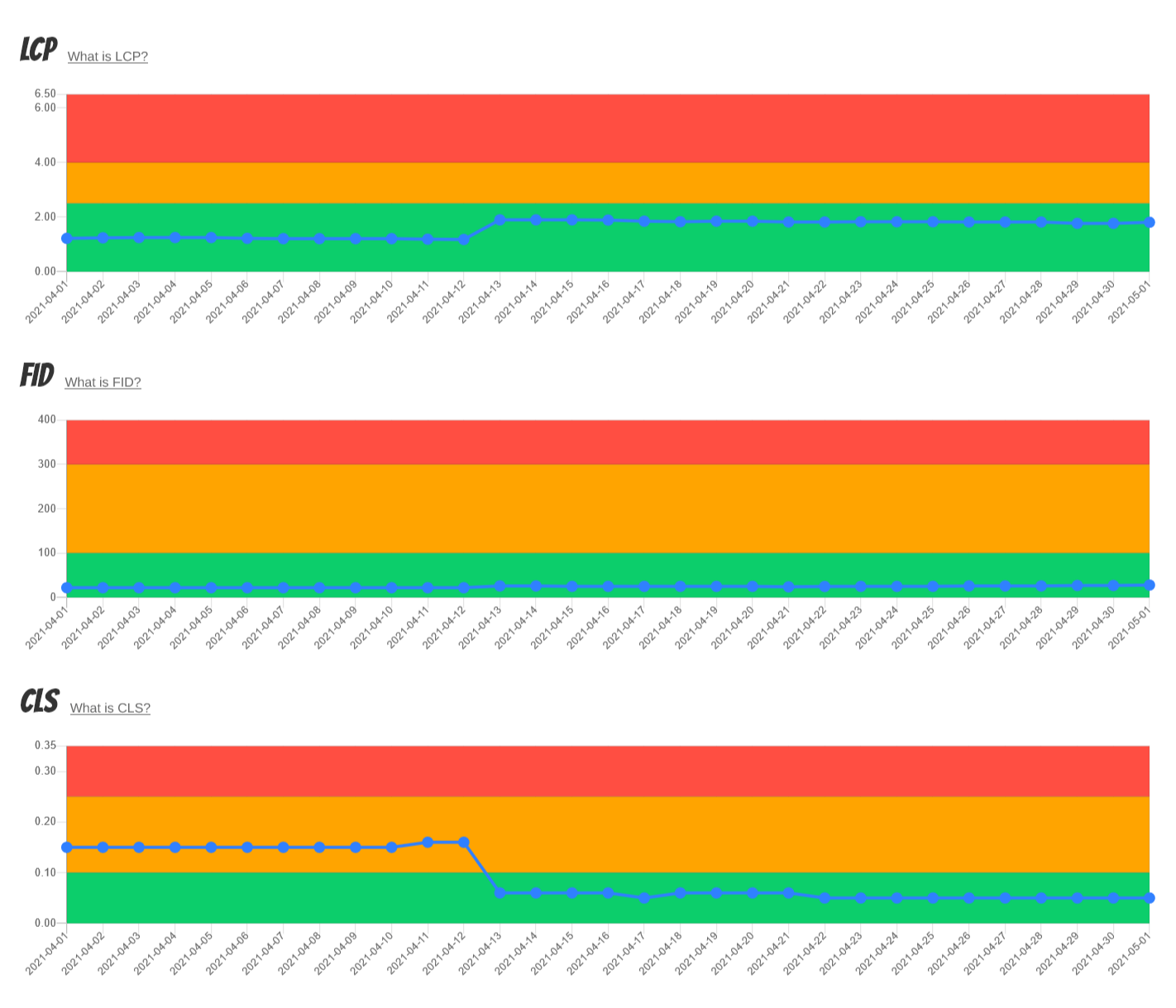
Super Monitoring, a diferencia de las herramientas mencionadas anteriormente, le permite supervisar no sólo los datos de campo, sino también los de laboratorio. Es decir, realiza regularmente sus propias mediciones en un entorno promediado.
Esto le permite detectar el deterioro de la interacción tan pronto como se produce, en lugar de hacerlo sólo después de que los usuarios lleven cierto tiempo utilizando la versión deteriorada.

Resumen
En 2009, Google anunció su intención de incluir la velocidad de carga de la página en los factores de clasificación (lo que hizo un año después). El mundo de los desarrolladores y propietarios de sitios web se centró principalmente en la moda de la optimización del tiempo de carga. Hasta la fecha, no está claro qué tan poderoso es la velocidad de la página. Sin embargo, no se puede negar el impacto positivo de Google en la velocidad de Internet global.
Ahora tenemos una situación similar con la experiencia del usuario, en forma de indicadores de Elementos Fundamentales de la Web introducidos por Google. Nadie quiere quedarse atrás (caer en el ranking) con su sitio web y lo está optimizando (o comenzará en un futuro cercano) para UX.
Esperamos que nuestro artículo lo ayude a comprender las nuevas métricas, y las herramientas mencionadas anteriormente le serán útiles para optimizar su sitio.
Si conoce otras herramientas útiles en el contexto de Elementos Fundamentales de la Web, escriba sobre ellas en los comentarios.






